Blog
My Views and News on Design, Webflow, Web-Aesthetics and more.

A blog made by Dali

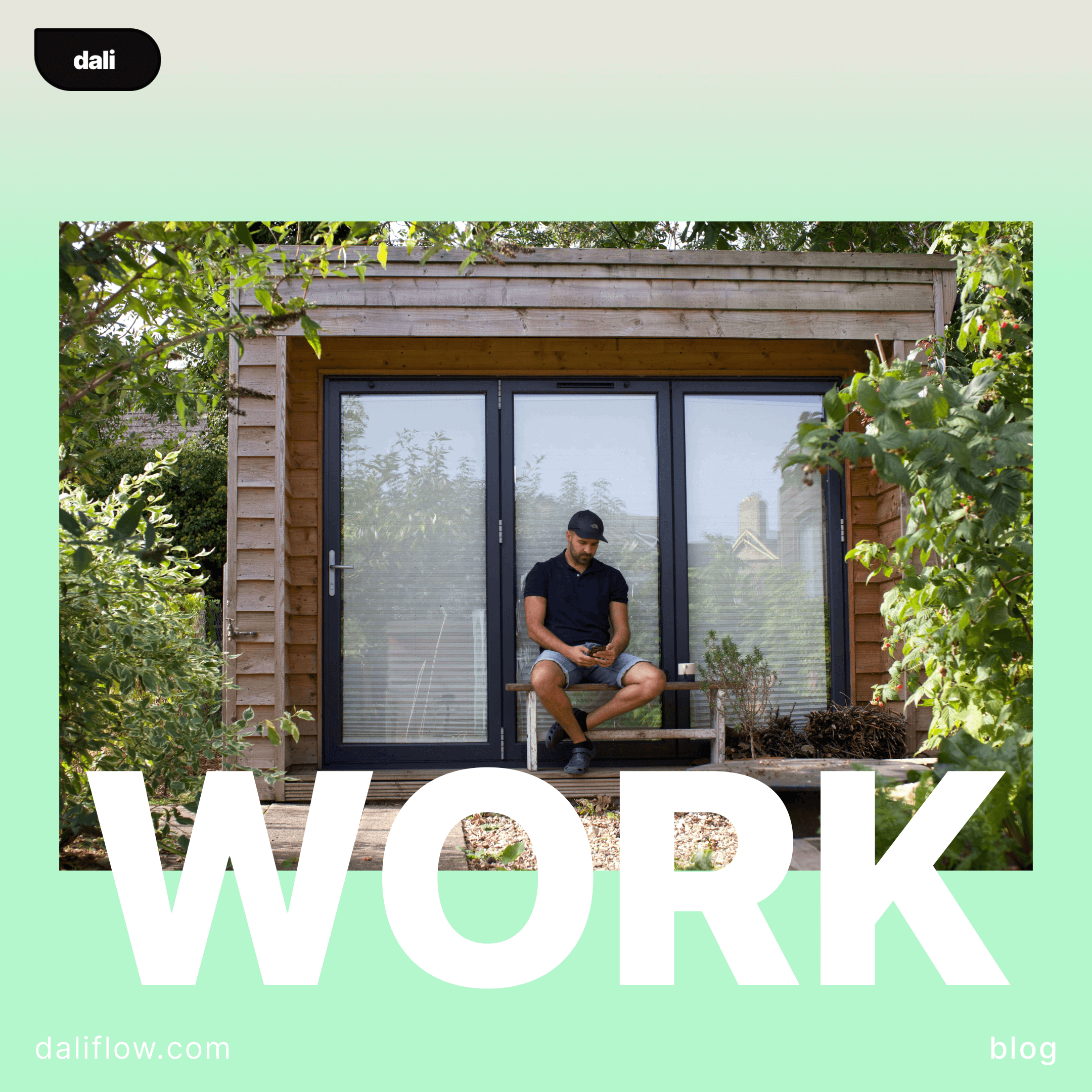
Collaboration vs. Solo Work as a Freelance Web Designer
Love my workspace, but let's talk teamwork! Collaboration vs. Solo Work as a Freelance Web Designer. Pros: Diverse Skills, Creative Sparks, Efficiency, Peer Review, Networking. Cons: Limited Expertise, Burnout Risk, Stagnation, Accountability, Missed Opportunities. We thrive on collaboration!

Webflow Introduces Apps
In this post, we're going to have a look at Webflow's latest feature updates.These enhancements include seamless third-party app integration, native tables for structured data presentation, convenient image sourcing from Unsplash and streamlined membership site creation with Memberstack. Webflow is empowering its community by enabling designers and developers to create their own apps, fostering innovation and efficiency within the platform. Get ready for these exciting additions!

No Code vs Code for Your Website: A Guide
In this comprehensive guide, we've explored the advantages and disadvantages of using no code platforms for website development. From increased productivity to potential vendor lock-in, each aspect should be carefully considered. Whether you choose no code or traditional development, what matters most is achieving your website's goals efficiently and effectively.
